Значки Windows
Введение
Значки, как правило, имеют несколько страниц (также, называемых форматами или изображениями), которые представляют одну и ту же концепцию, в разных размерах. Когда значок, вот-вот, отобразится, операционная система выбирает одну, из этих страниц, в зависимости от желаемого размера значка. Если точное совпадение не может быть получено, ОС выбирает близкое совпадение и выполняет уменьшение или увеличение масштаба.
Наиболее важными размерами значков, являются, 16x16, 32x32, 48x48 и 256x256, но, также, распространены 24x24, 64x64 и 96x96. Фактически, страницы с пиктограммами, могут иметь любой размер, от 1 до 256.
Иногда, но не всегда, страницы с пиктограммами, меньшего размера - это, просто, уменьшенные версии страницы, размером 256x256. Но, исходное изображение, может потерять детализацию, при размере, 16x16 или даже, 32x32. В этом случае, эти страницы, перерисовываются, чтобы подчеркнуть важные визуальные подсказки. Например, страница размером, 256x256, может представлять собой, 3d-рендеринг объекта, в то время как, страница, размером, 16x16 представляет собой, плоскую, 2d-версию, с ярко выраженными контурами, без перспективы и тени.
В прошлом, страницы с пиктограммами, также, отличались глубиной цвета, поскольку, не все графические карты поддерживали 32-разрядный рендеринг. Эти, черно-белые, 16-цветные или 256-цветные форматы значков, сегодня, в значительной степени, устарели, но GFIE, по-прежнему, поддерживает их.
Простое создание значков
- Откройте существующий файл изображения.
- Если он имеет несколько страниц или кадров, выберите, нужную, страницу и кадр.
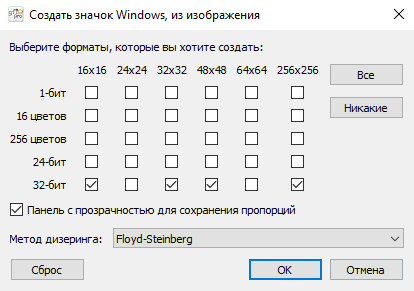
- Выберите пункт меню Значки | Создать значок Windows, из изображения (Ctrl+Shift+I) и установите флажки, соответствующие форматам, которые, вы хотите создать. Затем, нажмите OK.
- Если флажок Заполнять, с прозрачностью установлен, неквадратные изображения будут, сначала, дополняться до квадратных, а затем, изменяться, до целевого размера.
- Если этот флажок, не установлен, исходное изображение будет растянуто, до целевого размера, что приведет к искажению неквадратных изображений.
- Метод дизеринга имеет значение, только, в том случае, если вы выберете, некоторые, не 32-битные форматы. Он определяет, как исходные цвета пикселей аппроксимируются уменьшенной палитрой.

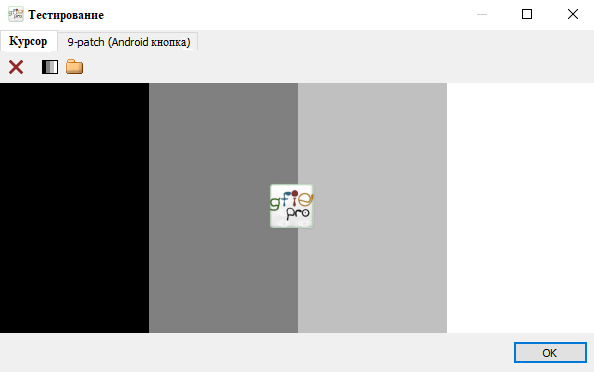
Тестирование вашего значка
Выберите страницу, которую, вы хотите протестировать, в списке, слева, от редактора. Затем, выберите Значки | Тест (Ctrl+Shift+T) или нажмите  , на панели инструментов, над панелью редактора изображений.
, на панели инструментов, над панелью редактора изображений.
Наведите курсор, на изображение, отображаемое, во всплывающем окне, чтобы увидеть, как значок выглядит, на разных оттенках, серого. Вы, также, можете загрузить другой, более интересный фон, с помощью  кнопки.
кнопки.

Несколько слов о глубине цвета
Greenfish Icon Editor Pro отображает глубину цвета страницы, в окне списка страниц, например, 16 цветов или 32-бита.

Глубина цвета, автоматически определяется по содержимому изображения. Выбирается наименьшая глубина цвета, которая, может соответствовать, данной, странице.
- Например, если страница, полностью, прозрачна, отображается 1-битный.
- Если на странице есть, какой-либо, частично, прозрачный пиксель, отображается 32-битный.
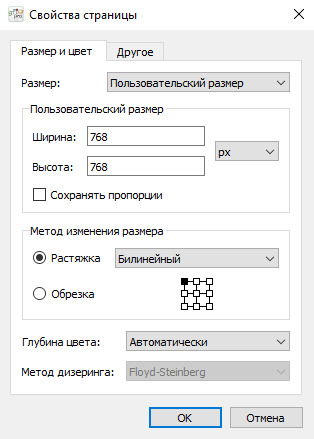
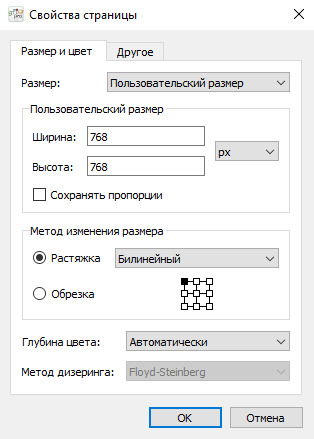
Вы можете установить глубину цвета, вручную, дважды, щелкнув страницу, в списке страниц или выбрав Страницы | Свойства страницы. Однако, если ваш рисунок не может быть представлен, с выбранной глубиной цвета (например, вы установили 16 цветов, но, затем, рисуете нестандартным цветом, на изображении), GFIE вернется к автоматическому определению глубины цвета, и вы увидите, что, для этой страницы, отображается более высокая глубина цвета.

В отличие от курсоров, значки не поддерживают  инвертированный цвет. Вы можете сохранить файл .ico, с перевернутыми областями, но значок не будет инвертировать свой фон, при отображении Windows.
инвертированный цвет. Вы можете сохранить файл .ico, с перевернутыми областями, но значок не будет инвертировать свой фон, при отображении Windows.

← На главную страницу